Backwards Compatible SFSymbols
SFSymbols is getting updated all the time, with updates usually bringing a couple new symbols. In case of major OS versions, you typically see a large set of new symbols. Some of these are great, and the benefits of using system symbols is well known by now, but what do you do when you want to use a new one and you're stuck with an older OS?
An easy solution would be to just use an #if available check and swap the image based on the OS version. This would mean using a fallback symbol, or potentially even your own custom one. This isn't the best.
Luckily, SF Symbols has a nice way to export any new symbol and use it in the older versions of iOS ( right back to 13 ).
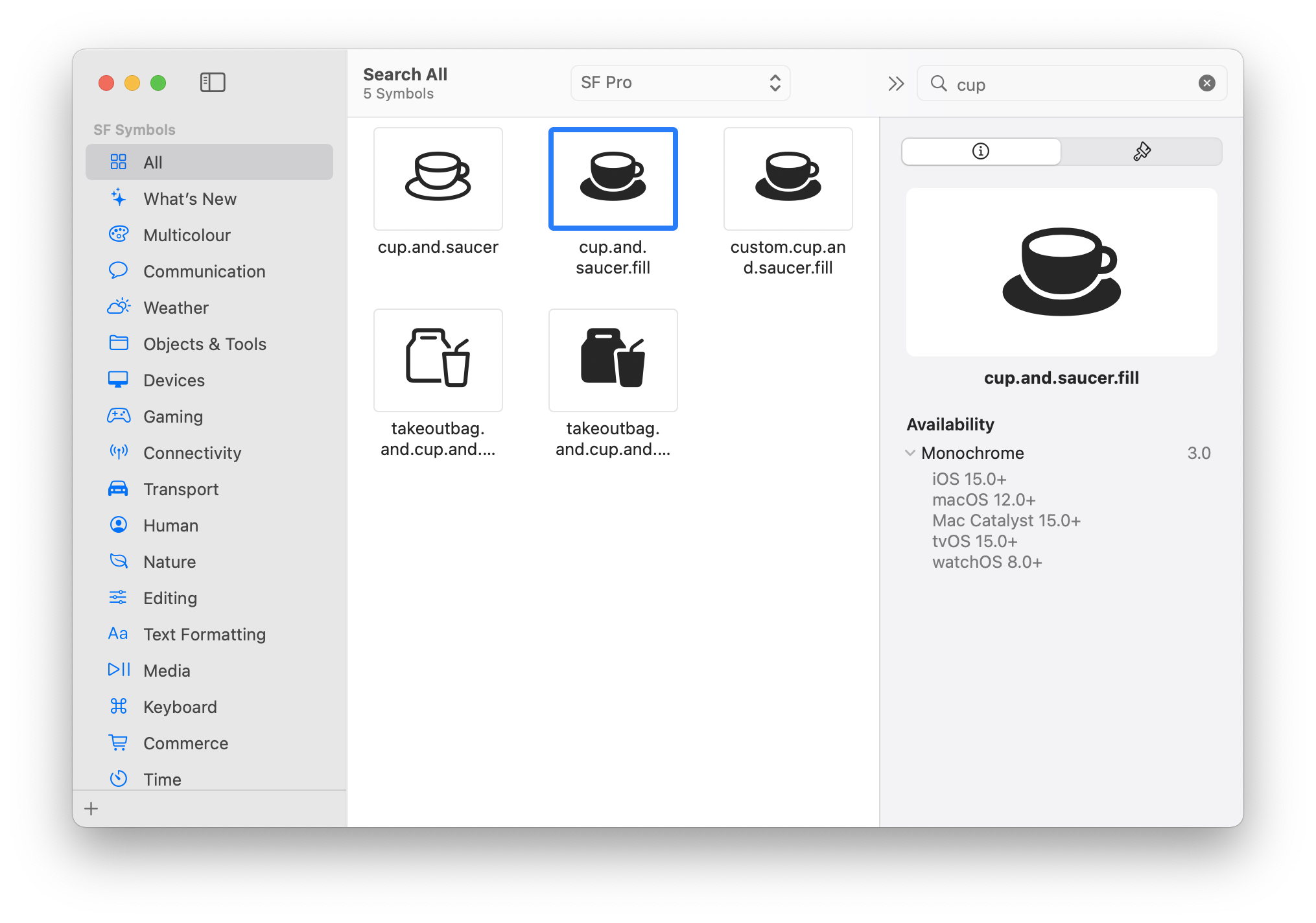
To get started, open SF Symbols 3 and find a symbol you like. In this case, I want the cup that was introduced in iOS 15. You can see this on the side of the page where you'll be able to see which version of SF Symbols introduced it, and which OS version accompanied that.

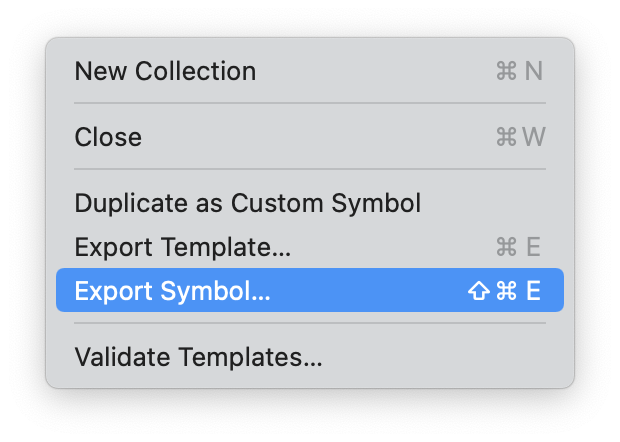
Next, select file, and then export symbol. You'll see a lovely SVG preview of the symbol. Make sure to select the correct version. For example, some 3.0 symbols have translucency. Save this somewhere easy to get to.


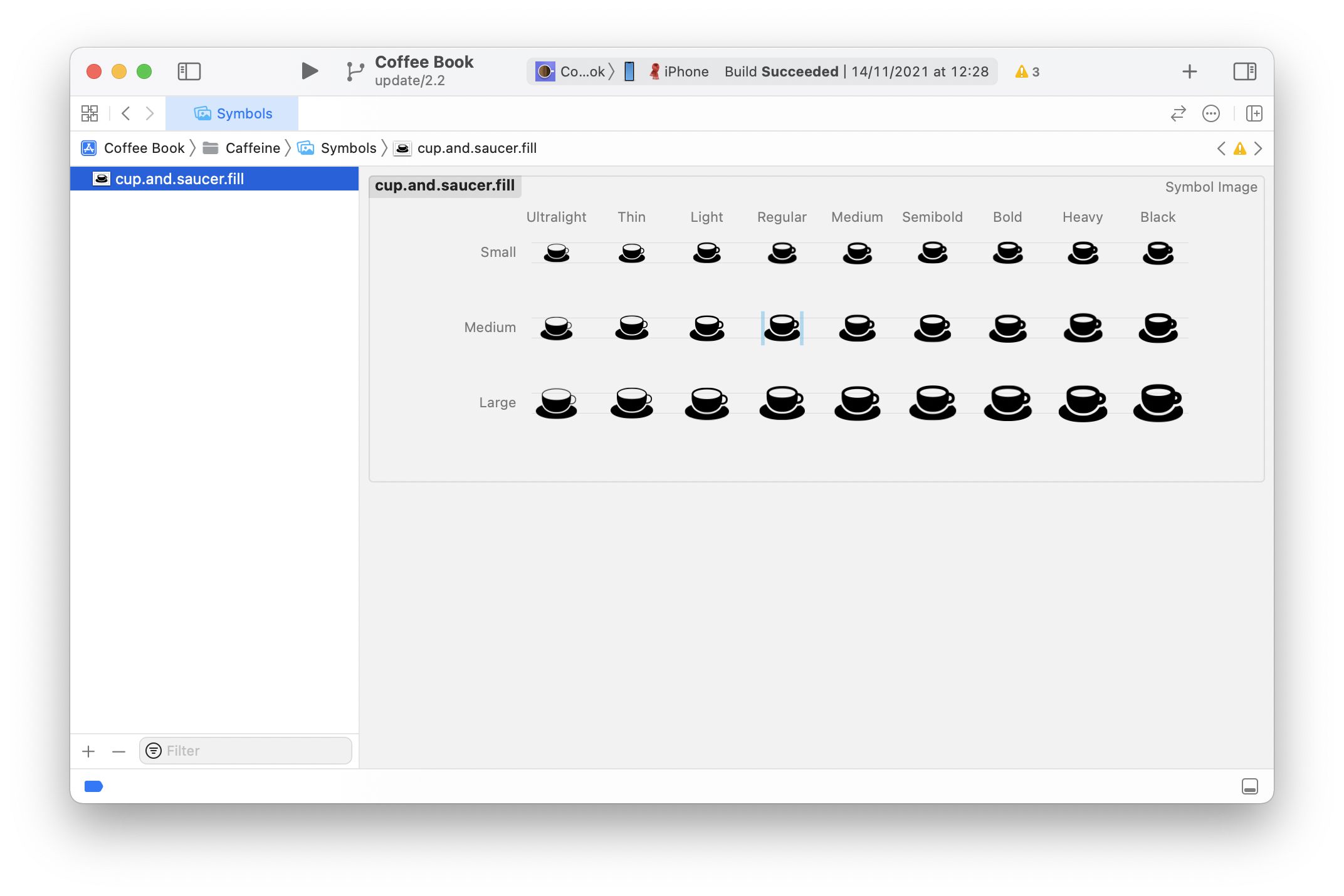
To get it into xcode, simply open an asset catalogue, and drag your svg file in.

There's one last trick - you're going to need to use the normal initialier for your images, instead of the system one.
For example..
// Only works on 15 where the symbol was introduced
Image(systemName: "cup.and.saucer.fill")
// Provided you added the SVG, this works right back to 13.
Image("cup.and.saucer.fill")// Only works on 15 where the symbol was introduced
Image(systemName: "cup.and.saucer.fill")
// Provided you added the SVG, this works right back to 13.
Image("cup.and.saucer.fill")You can treat these images exactly like your normal SFSymbols, interopolating them into strings, and styling them with symbol or font configurations.