Dynamic App Icons
![]()
iOS 18 supports special dark mode icons, and even lets users tint them to their hearts content. Lets learn how it works.
Setup
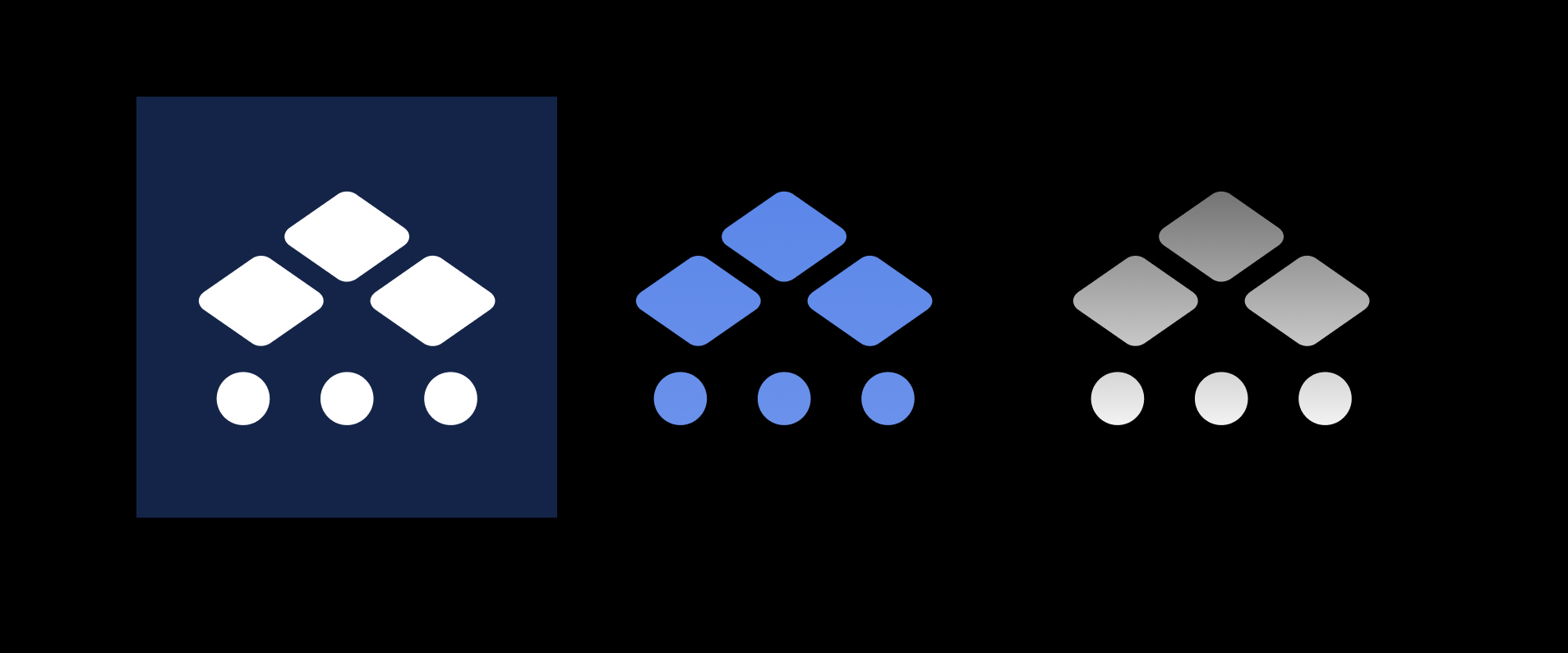
You're going to need three assets. Your original untouched light mode icon, and then two special icons for dark mode and tinting.
These icons need to be your graphic, in this example we'll just use a basic SF Symbol, and no background fill.
For dark mode, pick a color thats going to look great against a dark background.
For the tintable one, you need to use grayscale, as the system will provide the tint.
Here's my three assets in Figma on a dark background so its easier to see.

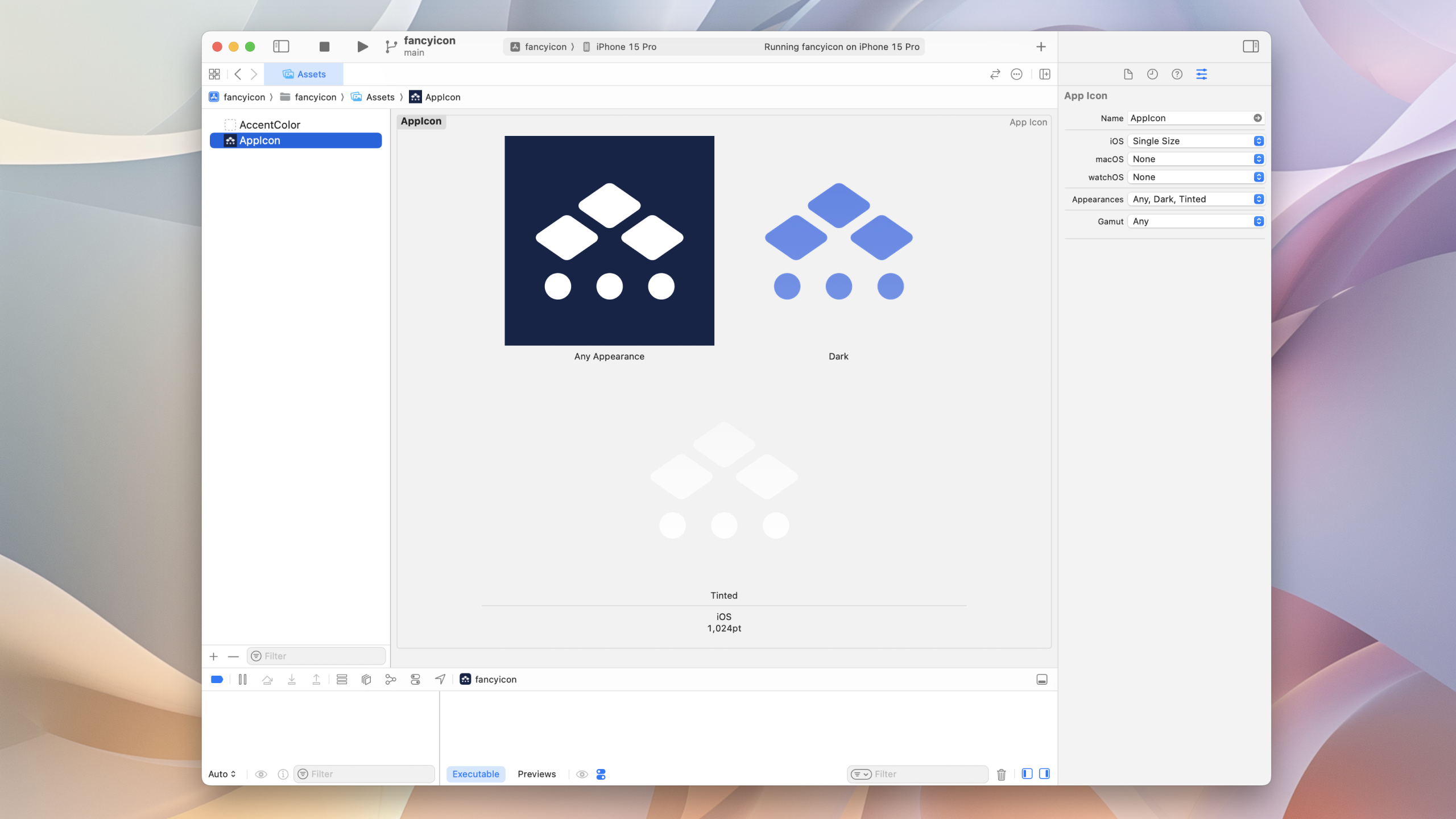
Next, open up your AppIcon, and make sure you select Any,Dark,Tinted in the appearances drop down.
Then just drop in your three assets, and you're good to go!

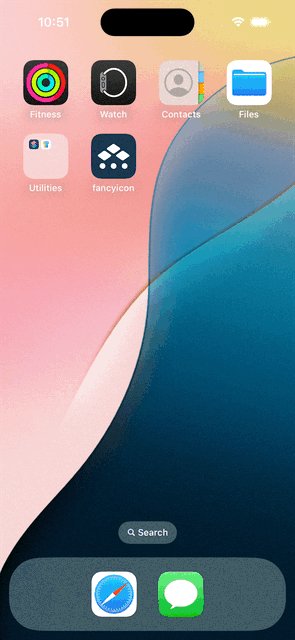
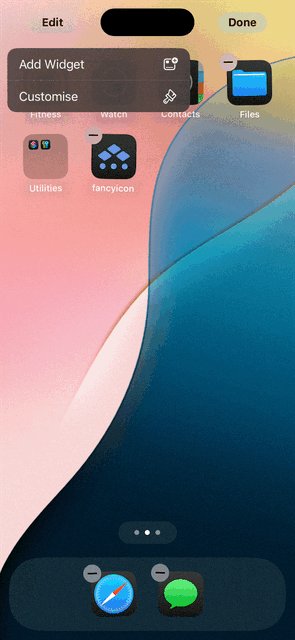
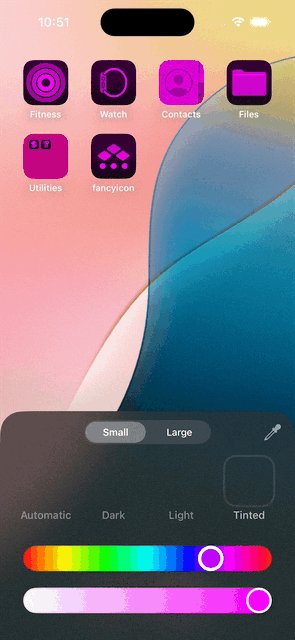
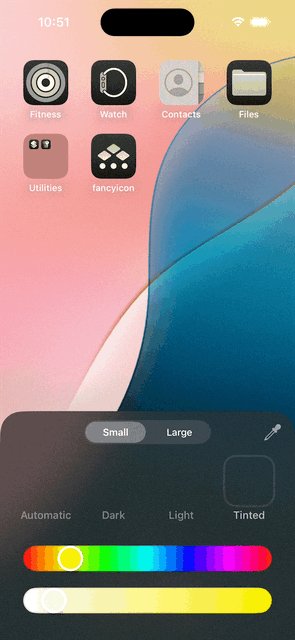
Here's how that looks on device!

If you fancy reading a little more, or sharing your experiences, I’m @SwiftyAlex on twitter.